Logique de démarrage
Stacked contient quelques fonctionnalités que nous avons rencontrées dans la pluspart des applications. Celles-ci incluent :
- Un endroit où exécuter du code avant que l'app se lance
- La navigation
- La journalisation (logging)
- UI superposées (overlays)
Dans cette section, nous aborderons le point #1 et survolerons certains autres.
Logique de démarrage
Si vous avez créé une application en utilisant la CLI Stacked, vous disposerez d'une View et d'un ViewModel appelés startup. Le but de cette View est de s'afficher directement après l'écran de démarrage et de vous fournir un endroit pour exécuter votre "logique de démarrage", le code que vous souhaitez exécuter avant le lancement de l'application. C'est là que vous effectuerez par exemple des vérifications pour décider où naviguer au démarrage. Construisons quelque chose pour illustrer cette fonctionnalité.
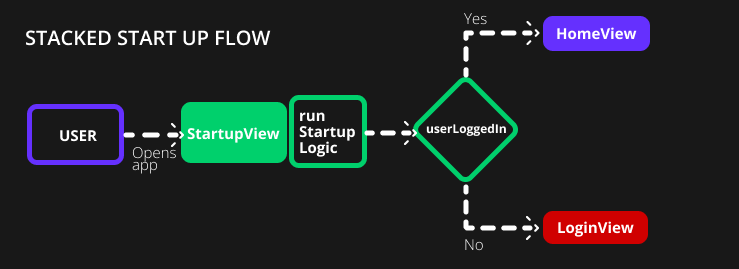
Ci-dessous se trouve un schéma qui montre ce que nous voulons accomplir : nous aimerions naviguer vers un endroit différent en fonction du statut de la connexion de l'utilisateur.

Voici comment le code s'exécute avec Stacked :
- L'application se lance et ouvre la
StartupView - Dans le
StartupViewModel, la fonctionrunStartupLogicest exécutée. - Nous vérifions via notre
authenticationServicesi l'utilisateur est connecté ou non. - Si l'utilisateur est bien connecté, nous naviguons vers la
HomeView. - Sinon, nous naviguons vers la
LoginView.
Remarque : Le service d'authentification est factice. Vous devez utiliser votre propre implémentation d'authentification.
Préparons les Views
Nous commencerons par créer la LoginView afin de pouvoir y naviguer. Dans votre projet Stacked, exécutez la commande suivante :
stacked create view login
Une fois terminé, ouvrez login_view.dart et changez la couleur de fond en rouge :
class LoginView extends StackedView<LoginViewModel> {
const LoginView({Key? key}) : super(key: key);
Widget builder(
BuildContext context,
LoginViewModel viewModel,
Widget? child,
) {
return Scaffold(
backgroundColor: Colors.red,
body: Container(
padding: const EdgeInsets.only(left: 25.0, right: 25.0),
),
);
}
LoginViewModel viewModelBuilder(
BuildContext context,
) =>
LoginViewModel();
}
Maintenant, ouvrez home_view.dart et changez la couleur de fond en violet :
class HomeView extends StackedView<HomeViewModel> {
const HomeView({Key? key}) : super(key: key);
Widget builder(
BuildContext context,
HomeViewModel viewModel,
Widget? child,
) {
return Scaffold(
backgroundColor: Colors.purple,
body: Container(
padding: const EdgeInsets.only(left: 25.0, right: 25.0),
),
);
}
HomeViewModel viewModelBuilder(
BuildContext context,
) =>
HomeViewModel();
}
Enregistrons notre Service
Maintenant, nous pouvons créer notre service d'authentification. Exécutez la commande suivante :
stacked create service authentication
Cela créera le service et l'enregistrera automatiquement pour l'inversion de dépendance. Ouvrez authentication_service.dart où nous ajouterons une nouvelle fonction pour vérifier si l'utilisateur est connecté. Pour l'instant et pour simplifier les choses, cela renverra une valeur statique :
class AuthenticationService {
bool userLoggedIn() {
return true;
}
}
Note: : Nous avons un cours complet sur l'authentification via Firebase si vous souhaitez implémenter une authentification réelle via Stacked (Connexion avec Firebase en utilisant Stacked, Logique de démarrage personnalisée avancée avec Stacked).
Écrire la logique de démarrage
Ouvrez startup_viewmodel.dart où nous pouvons enfin commencer à écrire notre logique de démarrage pour l'application. Comme nous l'avons vu précédemment, nous voulons vérifier si l'utilisateur est connecté, et si c'est le cas, aller vers HomeView, sinon le rediriger vers LoginView. Cela se traduit par le code suivant :
class StartupViewModel extends BaseViewModel {
// 1. Récupérer l'Authentication et le NavigationService
final _authenticationService = locator<AuthenticationService>();
final _navigationService = locator<NavigationService>();
Future runStartupLogic() async {
// 2. Vérifier si l'utilisateur est connecté
if (_authenticationService.userLoggedIn()) {
// 3. Naviguer vers la HomeView
_navigationService.replaceWith(Routes.homeView);
} else {
// 4. Ou vers la LoginView
_navigationService.replaceWith(Routes.loginView);
}
}
}
Nous commençons par obtenir les services dont nous avons besoin, AuthenticationService que nous avons créé et NavigationService qui fait partie de Stacked. Ensuite, nous vérifions si l'utilisateur est connecté et en fonction de cela, nous naviguons soit vers HomeView soit vers LoginView. C'est aussi simple que ça. Si vous exécutez ce code, vous verrez que nous aboutissons sur la Vue violette. Si vous changez la valeur dans AuthenticationService à false et redémarrez l'application, vous verrez que nous aboutissons sur la Vue rouge. Cela couvre les bases du code de démarrage dans Stacked. Nous avons évoqué d'autres parties ci-dessus qui ne sont pas encore expliquées, mais nous les aborderons dans les prochains chapitres.
Voici un tutoriel plus complexe qui couvre quelques scénarios supplémentaires lors de la logique de démarrage.
Nous sommes prêts pour le Web 🚀
Maitrisez Flutter pour le web avec le cours Flutter Web officiel.